Nida Duong
Product Owner et Designer multi-casquettes (UX UI 3D IA Designer)
« j’aime à relever de nouveaux challenges. »
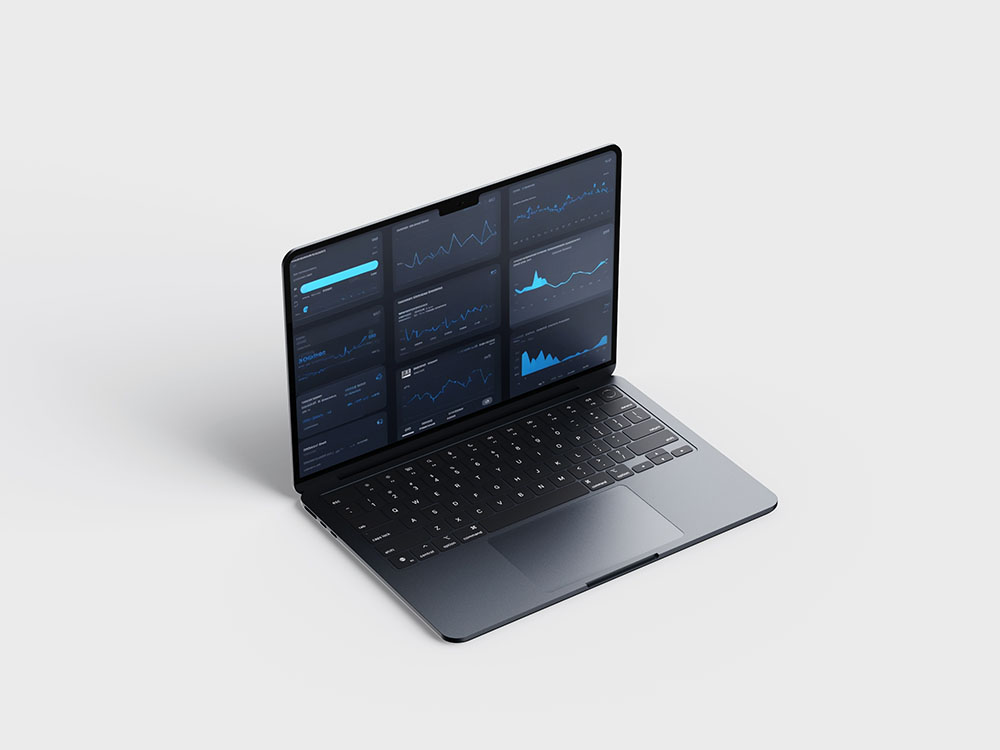
« Je conçois et pilote vos projets digitaux. »

L’UX design est une discipline centrée sur l’utilisateur. Cela signifie que l’objectif est de créer des produits et services qui répondent aux besoins et aux attentes des utilisateurs.

L’ergonomie est l’étude de la relation entre l’homme et son environnement. Dans le contexte de l’UX design, l’ergonomie vise à créer des interfaces qui sont faciles à utiliser, intuitives et efficaces.

La simplicité est un principe clé de l’UX design. Les interfaces doivent être simples et faciles à comprendre, afin de ne pas surcharger l’utilisateur et de lui permettre de se concentrer sur sa tâche.

La personnalisation permet d’adapter l’expérience utilisateur aux besoins et aux préférences individuels (profils utilisateurs ou recommandations personnalisées). L’interface doit être accessible à tous les utilisateurs, y compris les personnes en situation de handicap.

La cohérence est importante pour créer une expérience utilisateur fluide et agréable. Les interfaces doivent être cohérentes entre elles, et avec les attentes des utilisateurs.

L’information importante doit être clairement visible et accessible. Les utilisateurs doivent pouvoir trouver ce qu’ils recherchent rapidement et facilement.

L’interface doit fournir un feedback clair aux utilisateurs sur leurs actions. Cela permet aux utilisateurs de comprendre ce qui se passe et de se sentir en contrôle.

L’interface doit être agréable à regarder. L’esthétique peut contribuer à créer une expérience utilisateur positive.

L’interface doit être cohérente dans son utilisation et son apparence. Cela permet aux utilisateurs d’apprendre rapidement comment l’utiliser et de se sentir à l’aise.

L’interface doit être facile à comprendre et à utiliser. Les utilisateurs doivent pouvoir comprendre ce qu’ils doivent faire et comment le faire sans avoir à réfléchir trop longtemps.
IA : Intelligence Arty
« Vos idées sont promptes à prendre du volume ! »






« Des sites web et des apps mobiles qui gagent en visibilité.«
« Des interfaces intuitives et engageantes. »
« Des solutions web et mobile sur mesure, adaptées à vos besoins. »
« Un accompagnement de A à Z, de la conception à la livraison. »
« Une expertise à votre service. »